今回はWordPressのウィジェットの設置方法についてご説明します。
◆ウィジェットの説明の流れ
● ウィジェットとは?
● ウィジェットの追加と削除
● テキストウィジェットで操作を確認する
● STINGER3のウェジェット広告の設定方法(別ページ)
です。早速操作してみましょう!
ワードプレス(WordPress)のウィジェットについて
ウィジェットとは?
ウィジェットとは、サイトに簡単に設置できる便利な部品(プログラム)のことです。
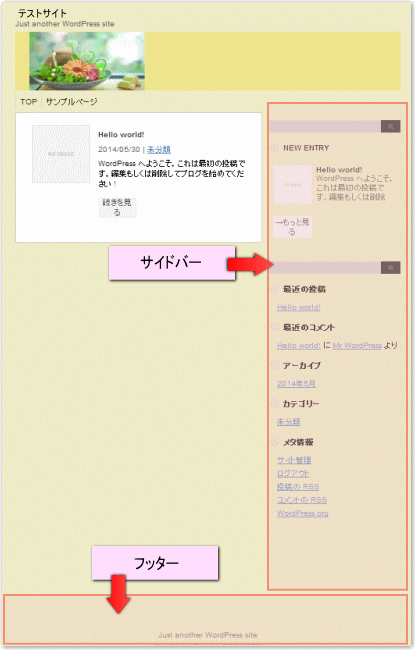
ワードプレスは、基本的にサイドバーとフッター(画面下)部分にウィジェットを設定することができます。

ウィジェットを設置することで、カテゴリーを表示させたり、カレンダーを表示させたり、広告を入れたり、人気記事を表示させたり・・・・と、作り手やサイトの訪問者に「使いやすく・見栄えの良いサイト」を作ることができます。
ウィジェットの設定方法
ウィジェットのページを確認しましょう
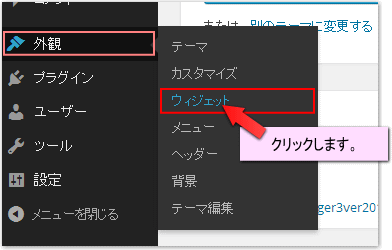
「ダッシュボード」-「外観」-「ウィジェット」をクリックします。

「ウィジェット」のページが開きます。
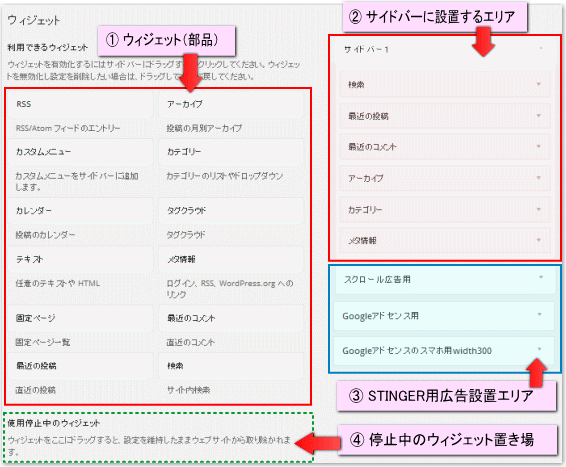
ウィジェットのページ内の配置

1. 画面左側にはウィジェットの一覧が表示されます。
ウィジェットの種類は、プラグインによっても追加することができます。
2. 画面右側にはウィジェットの設置場所が表示されます。右上のエリアは「サイドバー」にウィジェットを設置するエリアです。
※STINGER3の初期画面では、ウィジェットの表示場所として「サイドバー」と「広告用の設置エリア」が表示されます。(広告の設置方法は次回ご説明します)
3. STINGER3の広告用のウィジェットを設置するエリアです。
スクロール広告用、Googleアドセンス用、Googleアドセンス用width300、3つのエリアが用意されています。
4. 使用停止中のウィジェットを置いておくエリアです。
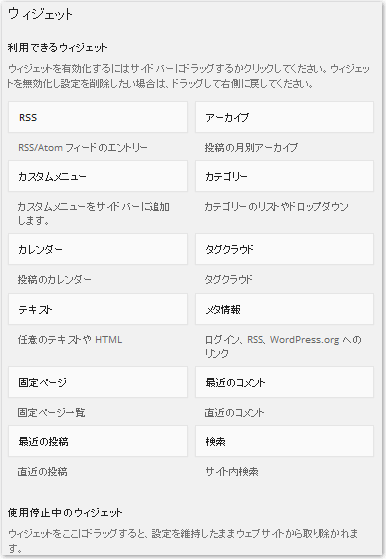
初期ウィジェットの内容は?
ワードプレスの初期画面では、以下のウィジェットが用意されています。

● RSS
サイトの更新情報の配信の購読ボタン
● アーカイブ
月ごとに記事を表示
● カスタムメニュー
「外観」-「メニュー」に登録したメニューの表示
● カテゴリー
サイトのカテゴリーを表示。(プルダウンメニューもできます)
● カレンダー
カレンダーを表示します。
● タグクラウド
記事に付けたタグを表示します。
● テキスト
文章やHTMLの入る自由に使えるテキストエリア。
● メタ情報
WordPressへのログイン、RSSなど
● 固定ページ
固定ページへのリンクを表示します。
● 最近のコメント
最近のコメントを表示します。
● 最近の投稿
最近の投稿を表示します。
● 検索
サイト内検索を表示します。STIGER3には初期画面で付いているので外します。
これらのウィジェットを、サイドバーとフッターの好きな場所に配置することができます。
ウィジェットの設置と削除方法
ウィジェットの追加方法
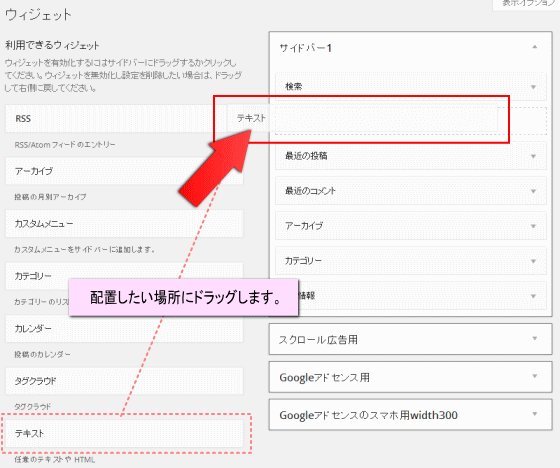
今回は「テキストウィジェット」を「サイドバー」に設置してみましょう。

ウィジェットの一覧から「テキストウェジェット」をサイドバーエリアの上にドラッグ&ドロップします。
ウィジェットの並び順はドラッグで変えることができます。
「サイドバー」にテキストウィジェットが追加されました。
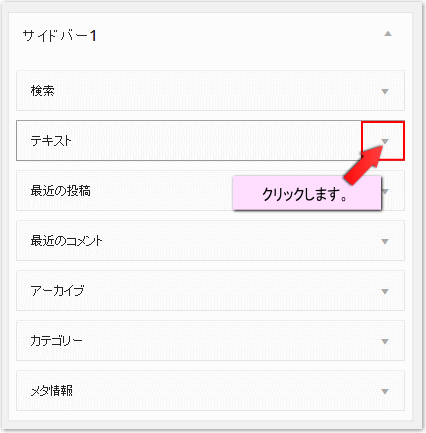
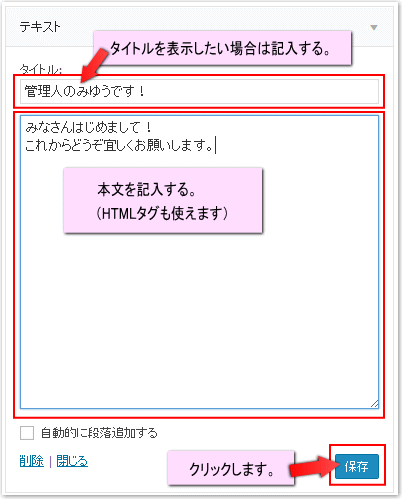
「テキストウィジェット」に必要事項を入力しましょう。

タイトルは任意で入力します。
本文を入力したら「保存」をクリックします。
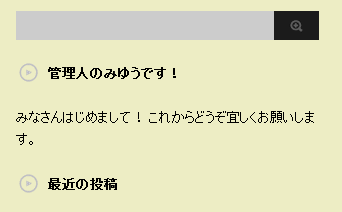
サイトを確認しましょう

サイトを確認するとサイドバーにはこのように表示されました。
ウィジェットの削除方法
ウィジェットの削除方法は2種類あります。
1つ目は、完全に削除する方法。
2つ目は、停止状態にする方法です。
これはパソコンのゴミ箱のような所に一旦置いておき、必要な時に取り出せる状態にしておく方法です。
(この場合、設定などもそのまま残ります)
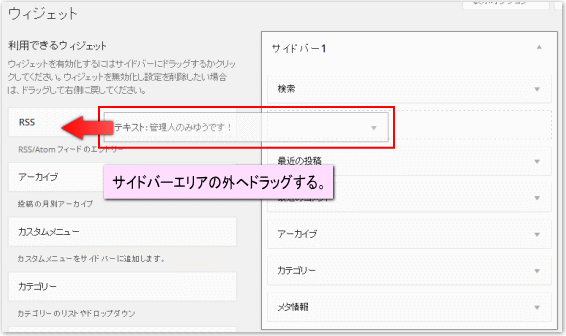
完全に削除する方法

削除したいウィジェットサイドバーエリアの外にドラッグし、手を放します。
停止状態にしておく方法

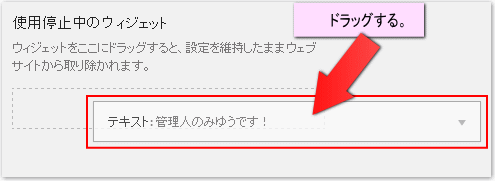
画面下方にある「使用停止中のウィジェット」エリアまでドラッグして手を放します。
(使用停止中のウィジェットエリアに表示されます)
おわりに
以上がウィジェットの追加と削除についての説明となります。
(フッターへの設置については、また個別にご紹介します)
次回は、STINGER3の広告表示エリアへの広告の設定方法についてご説明します。
本日も最後までお読み頂きありがとうございました!
次の記事を書きました⇒STINGER3ウィジェット広告の設置方法と配置は?